Use these templates to ensure no text or CTAs are overlapping with Facebook and Instagram built-in content
Download Stories Safe Zone Template
Download Reels Safe Zone Template
Please note that while stories and reels have the same dimensions (1080 x 1920 px), the safe zones are different. Ensure you are using the correct template for your design.
- Create your design in your design in your preferred image editing tool. For the purposes of this tutorial, we will be using Canva.
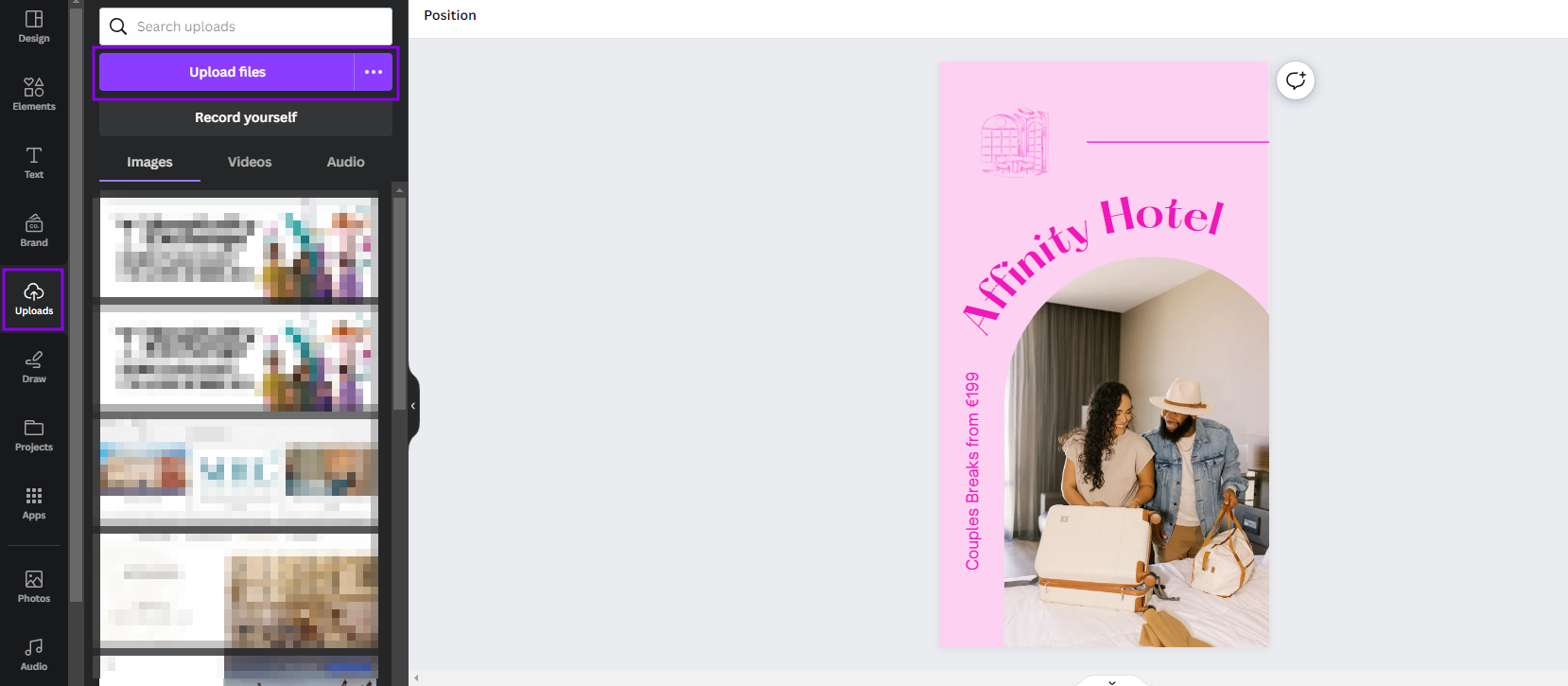
- Once you're happy with your design, upload the safe zone template to your tool. In Canva, this can be achieved via Uploads > Upload files

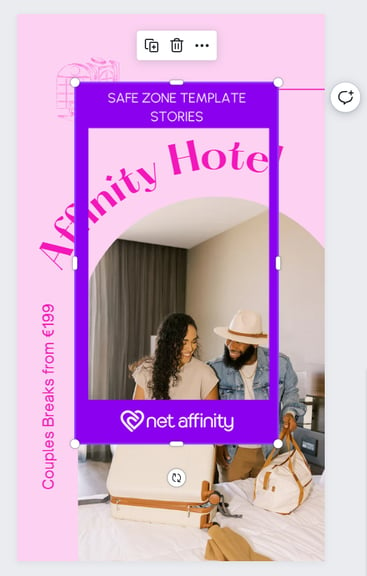
- Once uploaded, drag and drop the template over your design and adjust the size to match your design. If you are using Photoshop or a similar editing software, we recommend importing this file into a new layer for ease of use.


- Ensure all text and CTA elements in your design are fully visible and legible with the safe zone template in place. Please note that it's okay that images/logos are partially hidden behind the template - these will look fine on the ad. The primary issue we are addressing here is to ensure any text is legible and free of interference.
- Adjust your overlapping design elements accordingly. Once you're happy everything is legible, delete the safe zone template or layer from your design and proceed as normal.