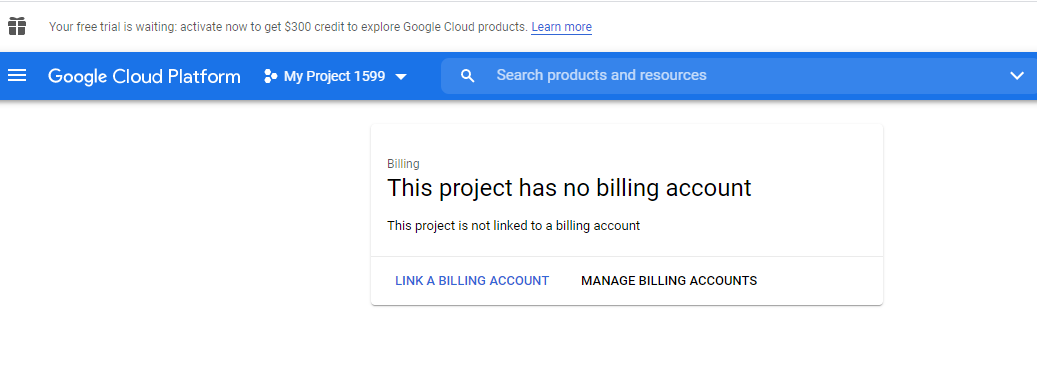
In order to display a interactive Google Map on your website, we require you to set up a account with the Google Maps Platform - https://console.cloud.google.com/
Please note at the time of sign up you will be asked for a credit card but this is used only should you go over the monthly free allowance that Google have set which should be limited. If you don’t have the payment facility set up when this happens your map will not display. We predict that none of our clients will exceed the threshold set for free use, but we cannot guarantee this.
You may use the same key for several properties, however, this increases the likelihood of reaching the threshold more quickly, so we would recommend a separate account for each property.
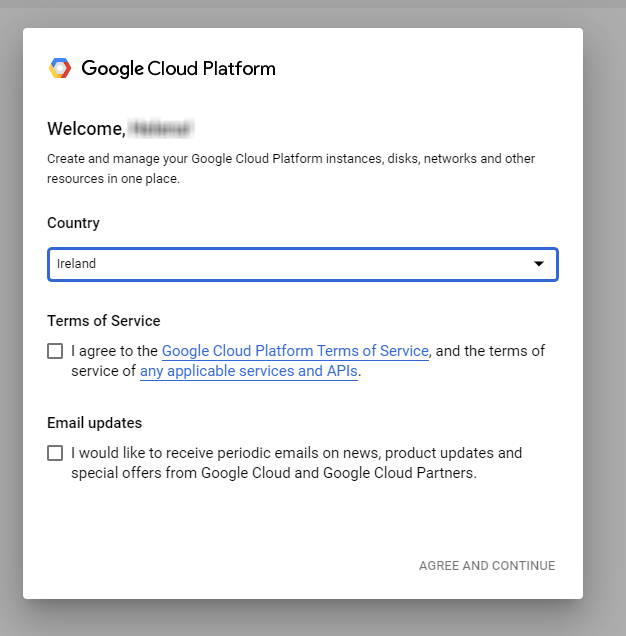
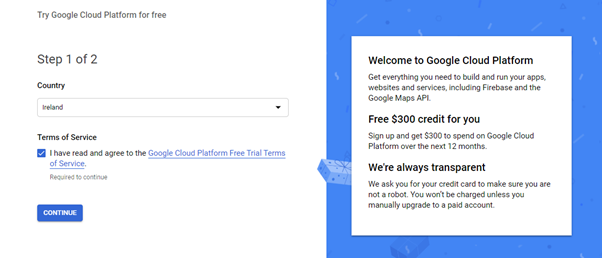
- When logging onto this service for the first time, you will be asked to set up the account, choose your country and accept the T&Cs.

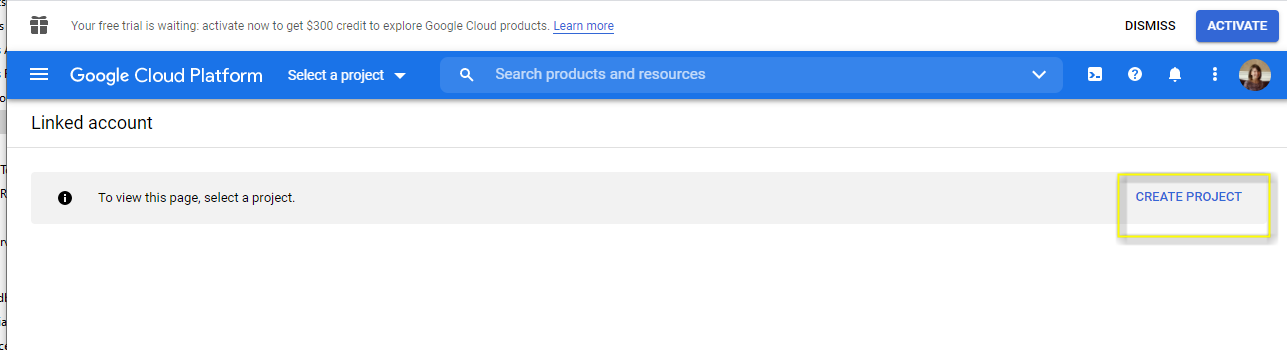
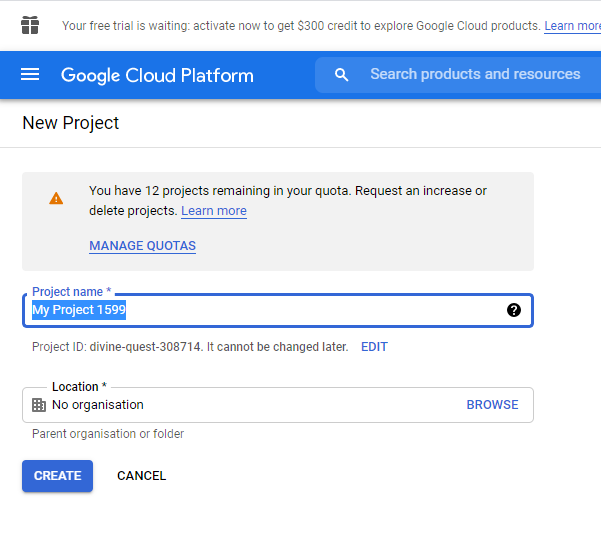
- Then select the option to CREATE PROJECT. You can name this your hotel website URL if you like - the name isn't very important.


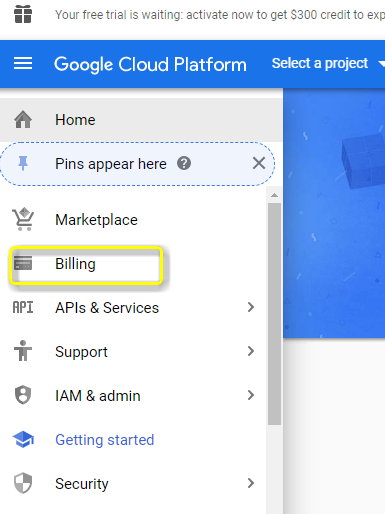
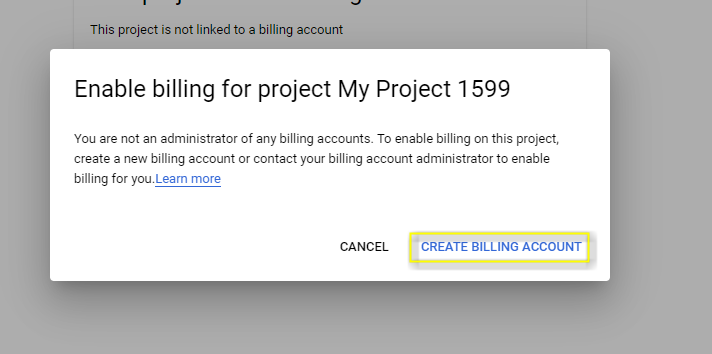
- Choose LINK A BILLING ACCOUNT, and if you don't have one set up, it will prompt you to do so. If you have one set up for Google Ads already, we would recommend you link this one.
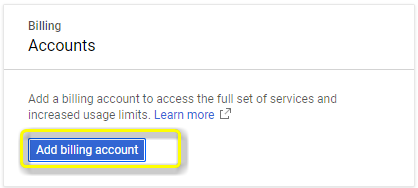
- If you already have a Billing Account set up (e.g. for Google Ads), please select Billing and "Add Billing Account".
 ->
-> 
Agree to T&Cs and select your account.


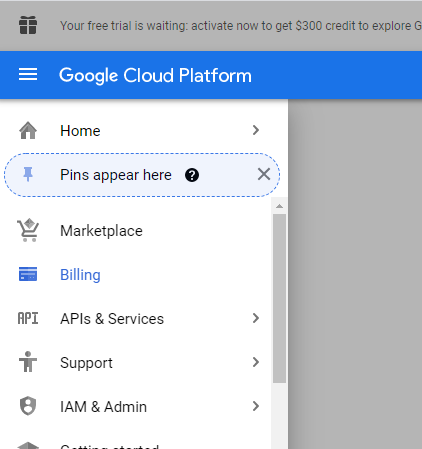
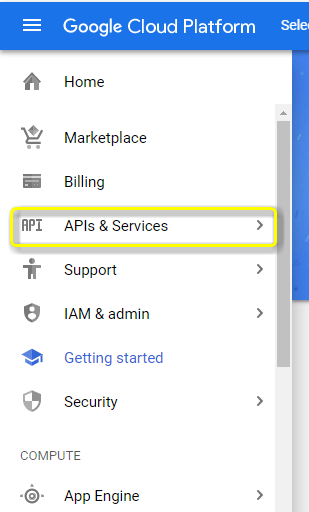
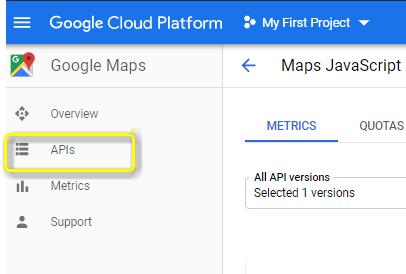
If you do not have a Billing account, From the Google Cloud Platform Dashboard, select your Project in the header and then select APIs & Services



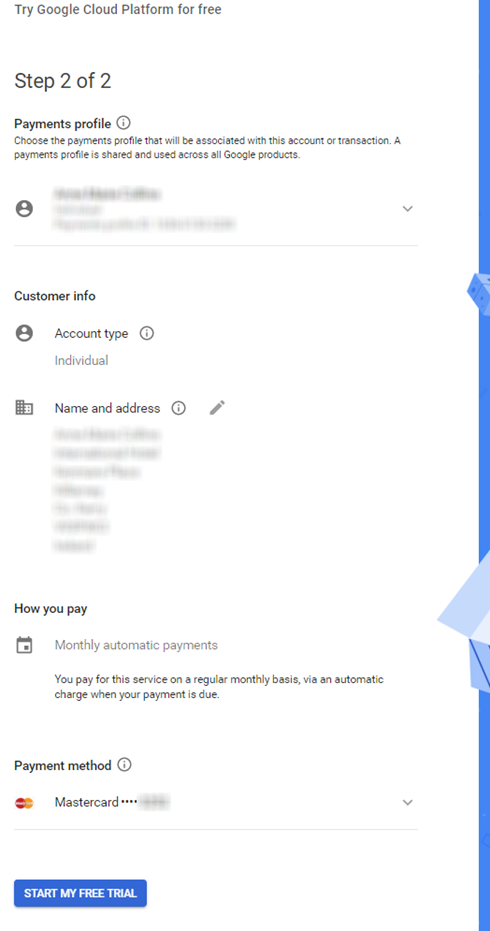
Complete the details, including adding a Credit Card number.
Ensure a Billing Account is linked.
If it's not, you will be asked to link a Billing Account. If you have one set up already, it will give you the option to link here. If not, it will prompt you to set one up.
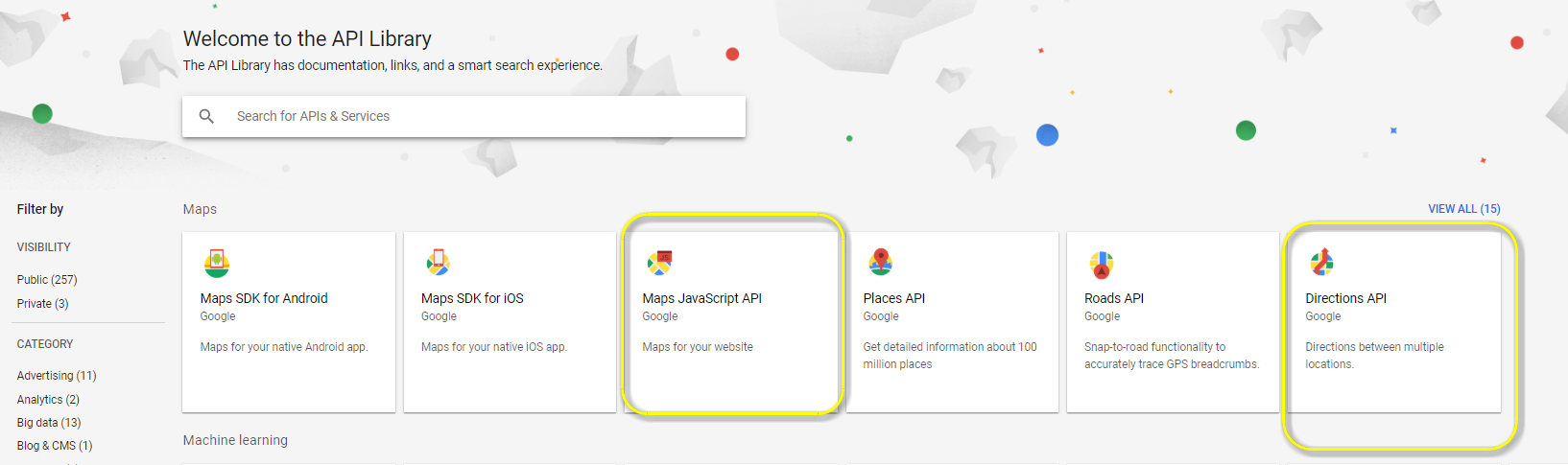
Ensure the API Keys for Maps JavaScript API & Directions API are linked
Select APIs & Services in the menu on the left hand side

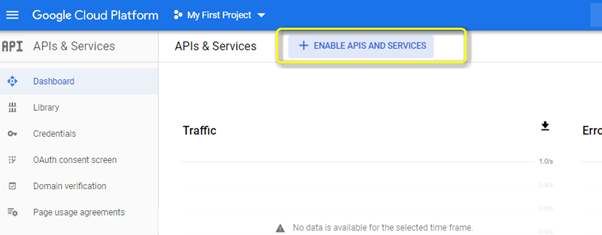
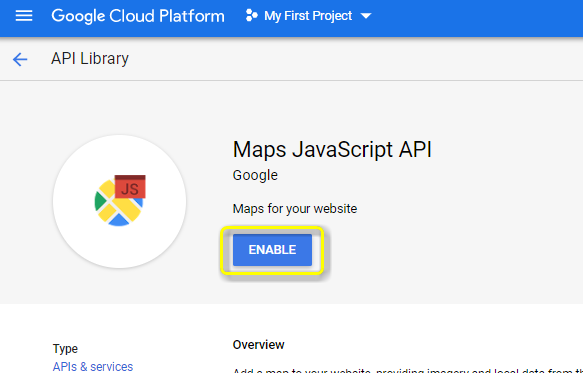
Select Enable APIs & Services. Select Maps JavaScript API



If not set up, select Enable.
If it is, it will give you the option to Manage.
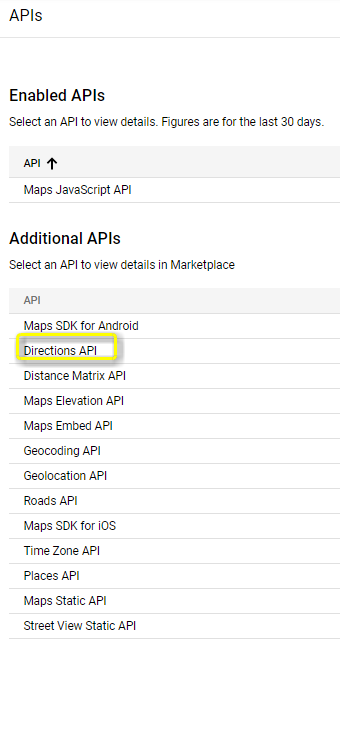
Repeat for Directions API ->
Select additional APIs once you’ve selected the first from the list appearing.


Ensure Restrictions are added
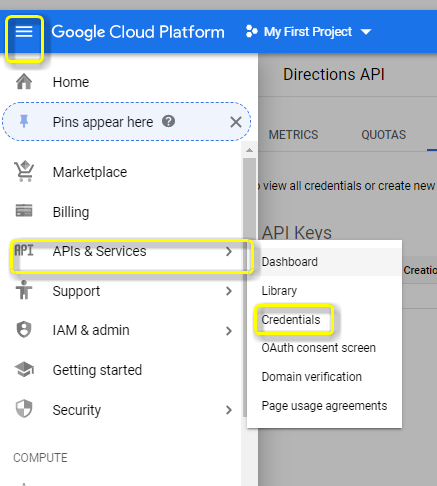
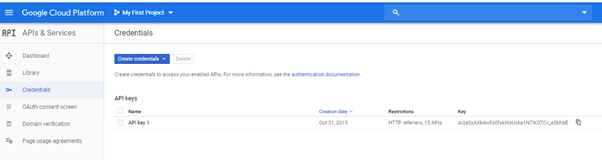
Open main menu, select APIS & Services -> Credentials

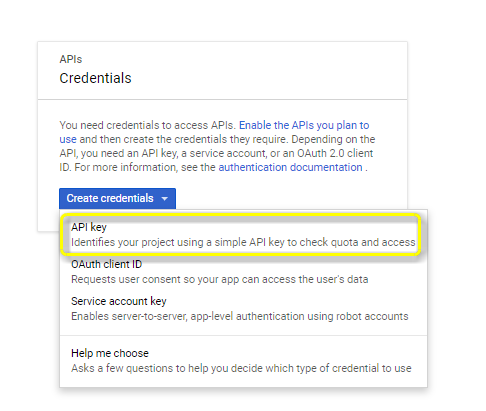
Select "API Key" within "Create Credentials"

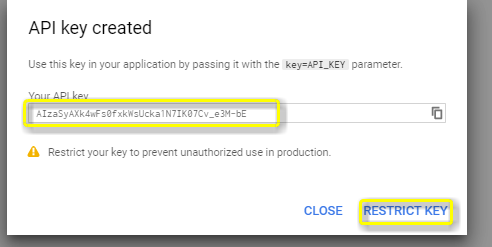
Copy & Paste the API key into an email to send to us at Net Affinity to add to your site.
(please don’t send a screenshot of this, as we will not be able to type out the API key correctly)
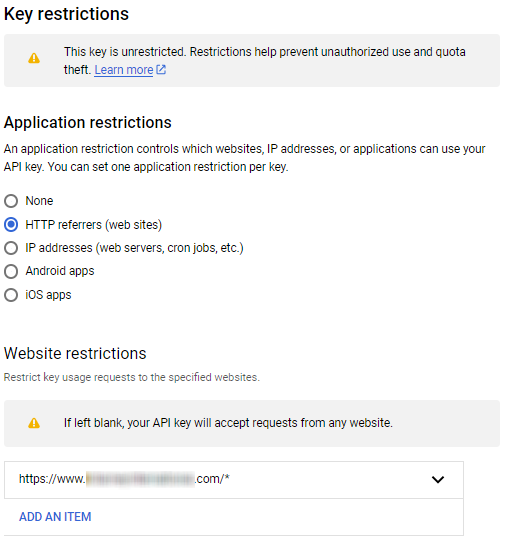
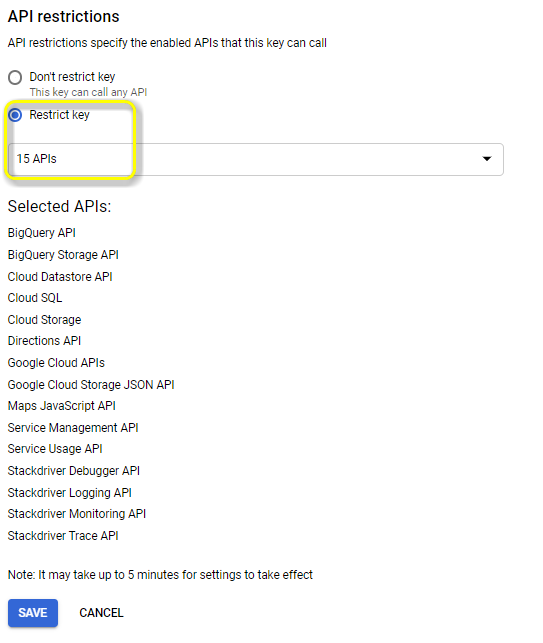
Choose Restrict Key

Under Application restrictions, select HTTP Referrers (web sites), and input your website domain & hit Save.

NOTE: if your website has several pages with location maps displaying, you will need to add a wild card that will authorize all pages on your website url - you can do that by adding /* at the end of url address - for example: www.yourwebsitename.com/*
Select API restrictions, with the dropdown Select API, select each of the APIs you have set up.
if you have set up additional APIs to the ones mentioned above, select these too.

If you’ve not copied the API Key, you can access it again on the Credentials Page

If you have any further questions, please contact Net Affinity Client Services