- Net Affinity Knowledge Base
- CMS
- FAQs - CMS
How do I connect my website to MailChimp?
- Access your MailChimp API Key in MailChimp under Account Information > Extras > API Keys
- In the backend of your website, go to Modules > Forms
From here there are 2 steps to complete
1 - Set up Integration
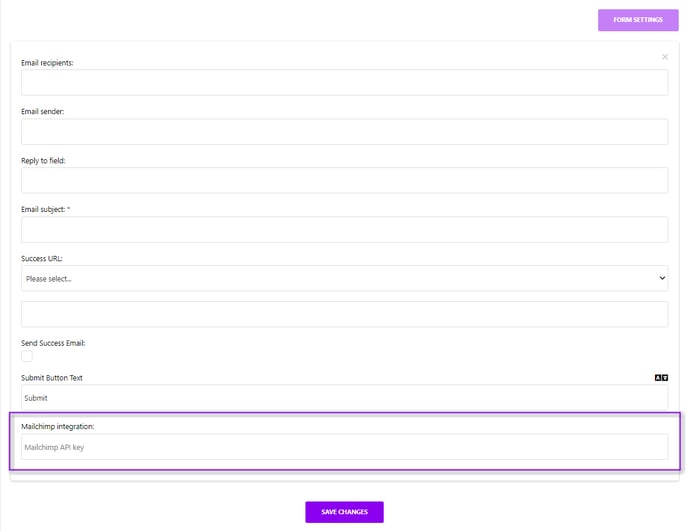
- On the form you would like to integrate to MailChimp, select Edit
- Go to Form Settings
- Input the MailChimp API Key
- Save Changes

2 - Add to Form
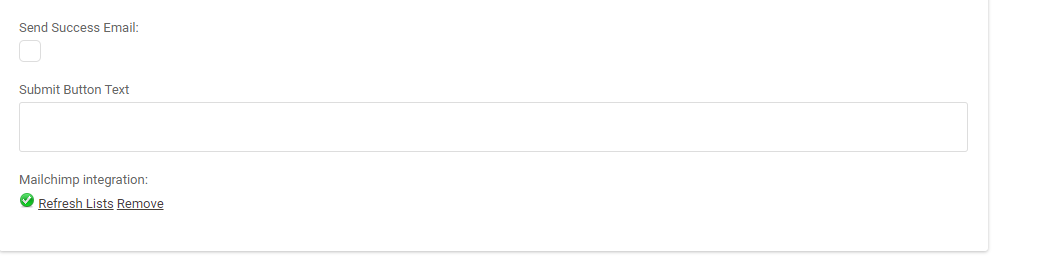
- Open Form Settings again. You will see a green tick with Refresh Lists & Remove. When a user signs up to this database on the site, this will save a new database on MailChimp with this name

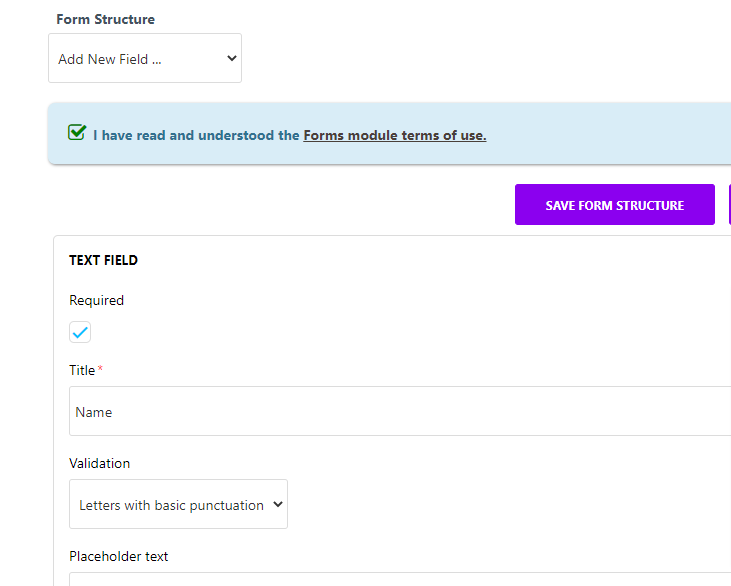
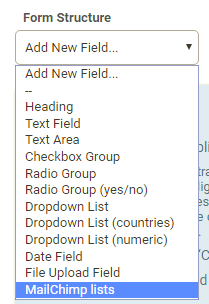
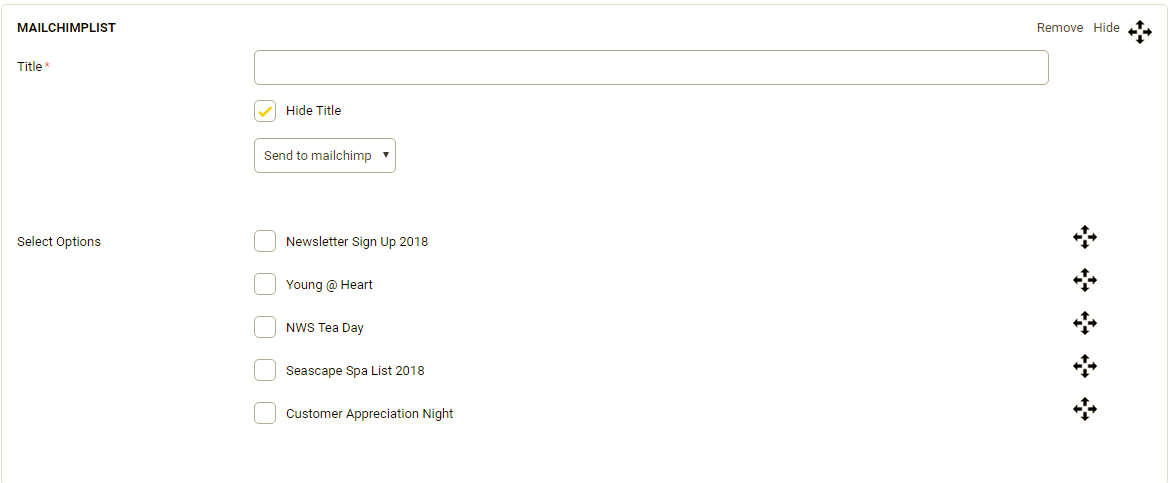
- Add MailChimp Lists to the Form as a new field under Form Structure


- Select your MailChimp List/Database that you would like these emails to feed into

- Save Form Structure and Save Changes