How do I edit my Action Bar - with Timer?


Select Colours
- Use https://coolors.co to pick a colour that is complementary but contrasting to your brand colours. Select the Hex Code Colour for your selected colour e.g. #FF0000
- If you don’t have the codes for your brand colours, you can use a tool like Colourzilla (Chrome) to give you the codes from your website.
Edit in CMS
- Under the Data Sets Module, select the ACTION BAR Data Set, depending on which option you have chosen. Select the title
- CATEGORIES – this is how you will manage which Action Bar appears on which page on your site. In the example above, we have Wedding and Home. On the Page set up, you will select the relevant category to show the relevant Action Bar (see below)
- ITEMS – this is for the Action Bar Content – select the Action Bar you want to Edit or ADD NEW ITEM to create a new Action Bar.
- Title – Name of Rateplan – Internal only, doesn’t show on front end
- URL – you can leave this blank, it will self-populate when saved from the Title
- Meta Title & Meta Description & Canonical Tag – this is not required for the Action Bar
- Category – Select depending on which page you would like the Action Bar to show.
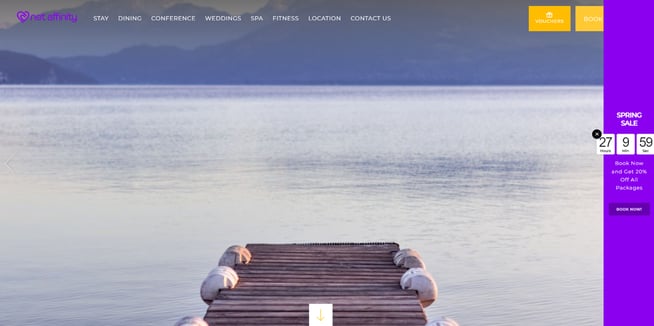
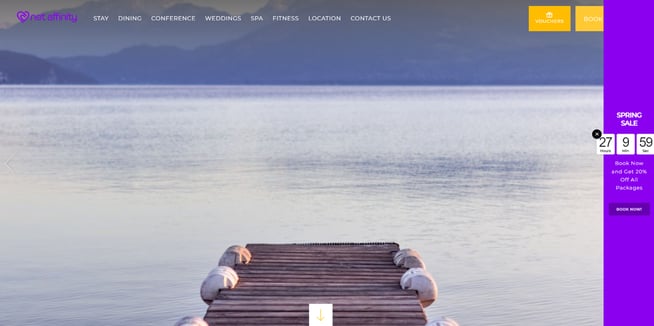
- Heading – Main Title on Desktop Action Bar – (this does not show on mobile)
- Text (Desktop) – bottom line of text, desktop only
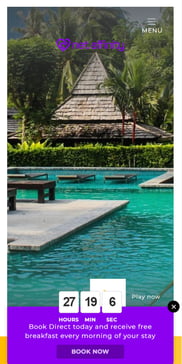
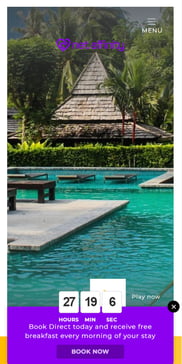
- Text (Mobile) – main line of text on mobile Action Bar – this may require less text than desktop
- Button Text – text on CTA
- Button Link – link to the offer / relevant page
- Background Colour – colour for background, as chosen above
- Text Colour – colour for text in main section of Action Bar – can be changed to work with Background Colour. White: #ffffff, Black #000000
- Box Text 1 – top line on white box, text will be black
- Box Text 2 – bottom line on white box, text will be red
- Box Text 1 Size – size of font on desktop for line 1 – you can amend this, increase or decrease until your text looks well on front end
- Box Text 2 Size – size of font on desktop for line 2 – you can amend this, increase or decrease until your text looks well on front end
- Date – choose final date of sale e.g. today is 11th Oct, for a 2-day sale, it will end 13th Oct at Midnight
- Ensure that only 1 ITEM is Public. This option will also allow you to turn off Action Bar when not required.
- On Page that you want to add the Action Bar, go to ADVANCED SETTINGS. Under DATASETS – select the Action Bar option in first box and required category in the 2nd. Save Changes
- View on Front End & make any required changes to colour, text etc.
- View on Mobile to ensure you’re happy with how it looks here also.
- Email Net Affinity to let them know that new Action Bar is live, to make a note of date to record impact on bookings.