- Net Affinity Knowledge Base
- Website Builder
- How To's - Website Builder
How to update the main/footer menu?
A page can be added to both the main menu and footer menu under Modules
- How to add a page to main menu
- How to add a page to footer menu
1) How to Add a Page to Main Menu
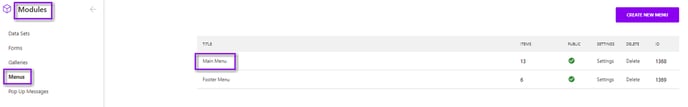
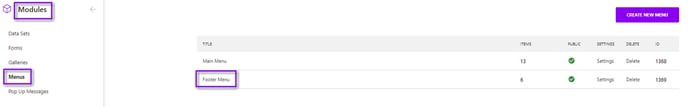
- Go to Modules > Menus
- Select Main Menu

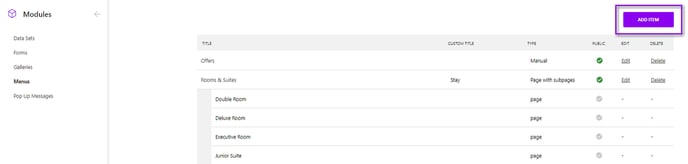
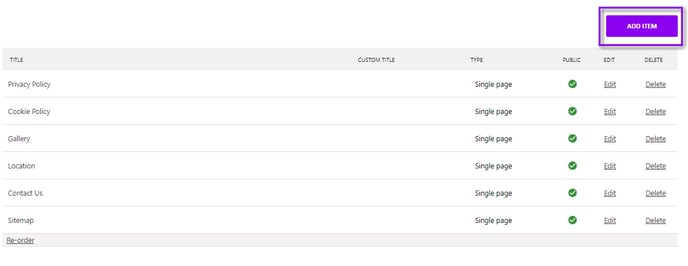
- Select Add New Item

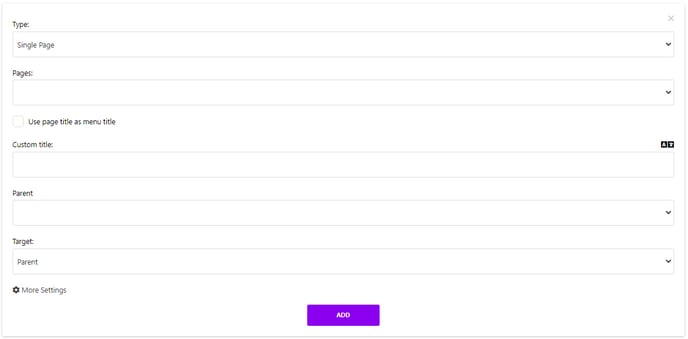
- Complete the information as follows:
- Type:
- Single Page: The item will include no subpages
- Page with subpages: The item will include a drop down menu with subpages
- Manual: The item will redirect to external url, ie booking engine
- Custom Title: Title of the page to display on the menu
- Pages: Choose page already created within the CMS to link to
- Parent: Used to add the item as a subpage of another page. It can be left blank if not required.
- Target:
- Parent: Open within the same page
- Blank: Open in a new tab
- Type:
- Add

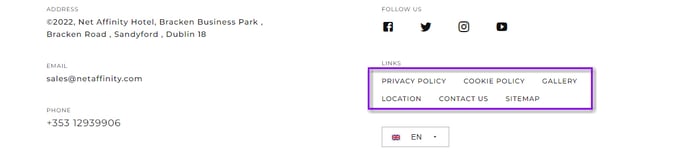
2)How to Add a Page to Footer Menu

- Go to Modules > Menus
- Select Footer Menu

- Select Add New Item

- Complete the information as follows:
- Type: Single page or Manual (for linking to external url ie reviews)
- Custom Title: Title of the page to display on the menu
- Pages: Choose page already created within the CMS to link to
- Parent: Leave blank
- Target:
- Parent: Open within the same page
- Blank: Open in a new tab
- Add