To display your location on the website, you can set a Directions link in the footer of your website which links out to Google Maps.
If the users device has location settings turned on, the link will automatically add the users starting point and display the route to get to the hotel.
If location settings are turned off on the users device, the link will allow the user to add their starting point manually.
To add the link follow below instructions:
-
Add the link into your footer navigation, this is where users normally expect to find directions and address details
- Navigate to "modules" > "menus" on your CMS
- Select Footer Navigation
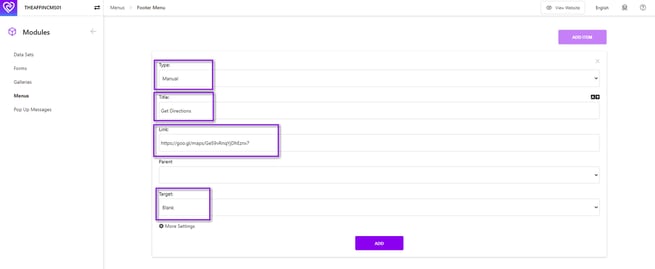
- Click "Add Item"
- Change "Type" to "Manual"
- Add your Title
- Link, see below
- Under "Target" at the bottom, change to "blank" to allow the link to open in a new tab, so the user doesn't drop off your website

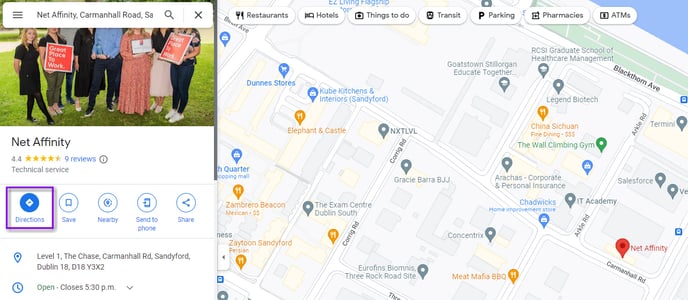
To retrieve the link from Google Maps, open Google Maps in a new tab
- Search for your hotel
- Then click on "Directions"

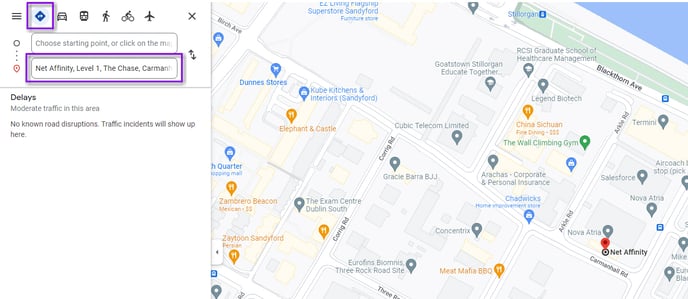
- Your hotel name will move into the destination field
- Keep the starting point field blank. Please note, this might be filled out on your screen automatically when first opening the directions tab, please remove the starting point if filled out automatically
- Please ensure the transport method at the top of the page is set to the first symbol "recommended travel mode"

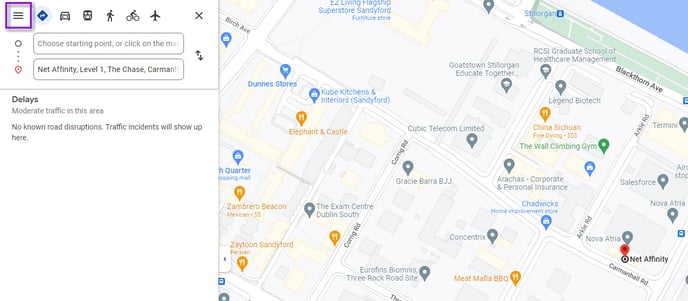
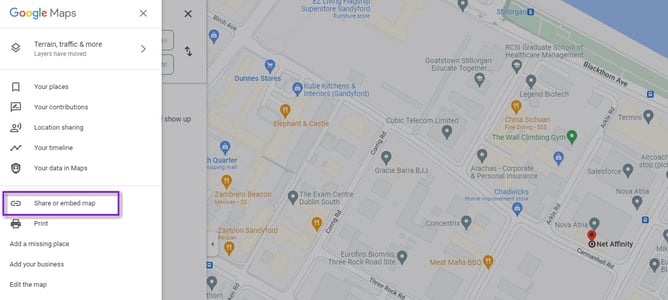
- Click on menu

- Select "share or embed map"

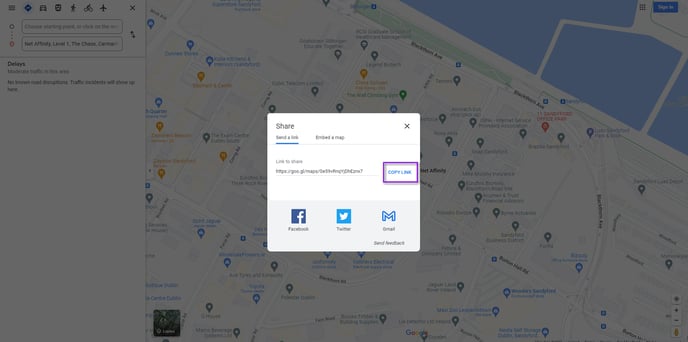
- Copy the link

-
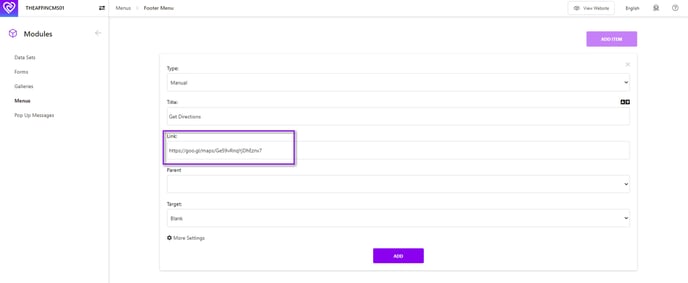
Add this link to your CMS Menu Item

Save your item and test it by clicking on the link on your website footer.
Alternatively, for setup of a location layout with an interactive map follow this guide.